blog»活用法&レシピ»ファーストビュー離脱率が◯%を超えたら要注意!ヒートマップとA/Bテストで実践する5つの改善法

ファーストビュー離脱率が◯%を超えたら要注意!ヒートマップとA/Bテストで実践する5つの改善法
2021年12月20日
この記事は約9分で読めます。
この記事では、 「ファーストビューの離脱率を改善し、CVRを向上させるための5つの具体的な施策」 をご紹介します。さらに、ヒートマップとA/Bテストを活用した最適化方法についても詳しく解説します。
「ファーストビューが原因で直帰率が高く、どう改善すれば良いか分からない」「A/Bテストを用いた効率的な改善を実現したい」方に必読の内容です。
それでは、さっそく本題に入りましょう。
ファーストビューの重要性と離脱率の基準値
各ページの最上部に位置するブロックを、ページ内で最初に見られることから「ファーストビュー」と呼びます。
ファーストビューは、Webサイトの顔とも言える部分です。
ユーザーはファーストビューを見た瞬間に「このページは自分にとって有益か」を判断します。そのため、ファーストビューでの印象が良くないと、離脱率が上昇します。
したがって、何よりもまずは「ファーストビューで離脱されていないか」を確認する必要があります。

ファーストビューで◯%以上が離脱していたら改善が必要
それでは、「ファーストビューで離脱されていない」と言える基準について学びましょう。
この基準値は、ユーザーの流入元によっても異なります。流入元によってユーザーの興味関心の強さや対象が変わるためです。
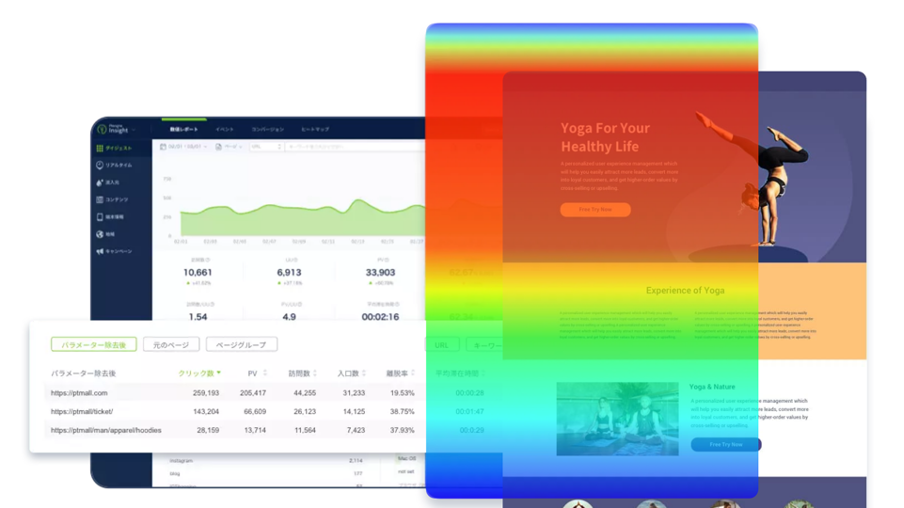
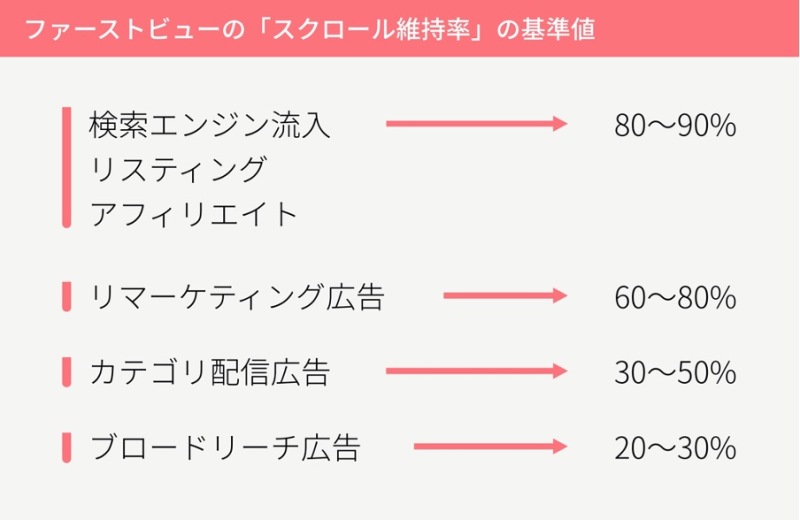
ファーストビューのスクロール維持率(100%に続く2本目の線に表示される値)
- 検索エンジン流入/リスティング/アフィリエイト → 80〜90%
- リマーケティング広告 → 60〜80%
- カテゴリ配信広告 → 30〜50%
- ブロードリーチ広告 → 20~30%

例えば、Meta広告を配信していて、ファーストビューのスクロール維持率が30%を下回るような場合は、改善が必要だと言えます。
実際に自社サイトのヒートマップを確認し、基準値以下になっていないか確認してみましょう。
また、仮にスクロール維持率が低くても、例えばファーストビューにボタンを設置していて、そこがよくクリックされている場合には問題がありません。
各ページの目的に応じて、他の指標も組み合わせながら分析ができるとよいでしょう。
すぐに実践できる5つの改善ステップ
さて、問題が明らかになったら、次に改善のためのステップを学びましょう。
1. ページ速度や基本設計の見直し
「読み込み速度の遅さ」や「レイアウト崩れ」など、基本的な問題を解消することが先決です。
どんなに良いコンテンツを用意していても、読み込み速度が遅ければユーザーはそれを見ずに離脱してしまいます。
同様に、レスポンシブ対応ができておらずレイアウトが崩れていれば、ユーザーは閲覧モチベーションを削がれてしまうでしょう。
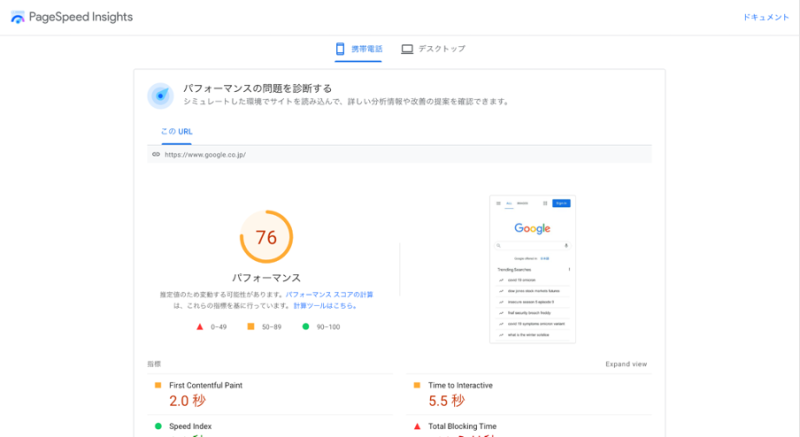
細かいデザインやコピーライティングを見直す前に、「PageSpeed Insights」などのツールを活用して、速度を測定し、改善点を特定しましょう。

Webサイトの読み込み速度を検証できる「PageSpeed Insights」
2. 流入元に応じた最適なデザイン設計
ユーザーの流入元によっても彼らが求める情報は異なります。
例えば、ブランド名やサービス名を指名検索をしてサイトを訪れるユーザーと、リスティング広告経由でアクセスするユーザーは、求めているコンテンツがまったく異なります。
指名検索をしているユーザーは、既にそのサービスや商品に強い興味関心を持っている一方で、リスティング広告をクリックしたユーザーはその商品がどんな課題を解決してくれるのかをより気にしています。

このような、流入元ごとのユーザーのニーズの違いを正確に理解しないまま改善を実行しても的外れな施策になりかねません。
まずは、ヒートマップを設定しているページにはどこからどんなユーザーが訪れているのかを正確に把握しましょう。
そして、そのユーザーたちが求めているコンテンツを用意できているのかを改めてチェックしてみましょう。
③誰に向けてのどんな商品・サービスなのかを明記する
ファーストビューなどに配置される、商品・サービスの特徴を言い表したテキストのことを「メインコピー」と呼びます。
ユーザーはこのメインコピーを読み、その商品・サービスが自分にとって必要なのかどうかを判断します。
あなたなら、下記の2つのメインコピーのうち、どちらにより惹かれますか?
- 「お手頃価格なのに美味しい、満足度の高いクッキー」
- 「予算2,000円のギフトにぴったり!工場直送の生クッキー」
多くの人は2つ目のコピーを見て「気になるな」と思ったのではないでしょうか。
メインコピーは、いわば商品の自己紹介です。簡潔で、具体的で、さらにターゲットが明確なほどに、ユーザーの興味をそそります。
誰に向けたどんな商品・サービスなのかを、ファーストビューに記載しましょう。
④そのページで達成できることが分かるCTAを設置する
ファーストビューでユーザーが次に何をすべきかを明確に示すCTA(Call To Action)は、CVRを向上させるために欠かせません。
適切なCTAを配置することで、ユーザーの行動を効果的に促すことができます。

良いCTAの特徴:
- 具体的で明確な指示:
「今すぐお試しください」「無料で始める」「資料をダウンロード」など、ユーザーが行動をイメージしやすい文言を使います。 - 緊急性を訴求:
「本日限定」「〇〇人限定」などのフレーズで、行動を早める効果が期待できます。 - 目立つデザイン:
ページ内の他の要素と差別化された色やサイズで、目を引くデザインにしましょう。
⑤実績・評価・推奨など、第三者のポジティブな意見を掲載する
ユーザーは、商品・サービスの売り手自身のセールストークに対しては常に懐疑的です。それに対して、第三者による評価・推奨は、強力な信頼性があります。
例えば、下記のような実績があれば掲載しましょう。
・利用者数、購入件数
・受賞、大会での入賞
・ユーザーの口コミ
・著名人や芸能人などの愛用

客観的な情報として、ユーザーの安心と信頼につながります。
効率よくファーストビュー改善を進める方法
ここまでご紹介したサイト改善のステップについて、「理解はしたけど、自分でWebサイトを編集するのは難しくなかなか実践できない…」という方も多いでしょう。
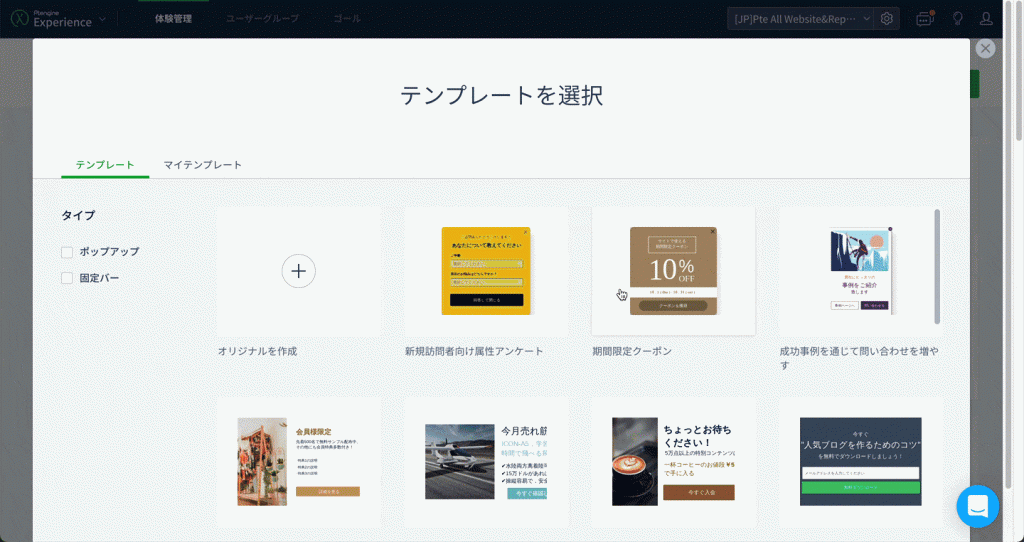
効率的なファーストビュー改善の方法として、Ptengineを用いた方法をご紹介します。
Ptengineでは、「サイト編集」「Web接客」などの基本的な施策から、「A/Bテスト」「パーソナライゼーション」といった高度な改善まで、ノーコードで行なっていただけます。
1.ヒートマップで課題を可視化する
改善プロセスの第一歩は、課題を正確に特定することです。Ptengineのヒートマップ機能を使用すれば、以下のポイントを簡単に可視化できます:
- クリック率の分布:どのボタンやリンクが注目されているかを確認。
- スクロール率の分析:ユーザーがどこまでページを見ているかを把握。
- 注目エリアの特定:ユーザーが注視している箇所を特定。
例えば、ファーストビュー内にあるCTAボタンがほとんどクリックされていない場合、そのボタンの配置やデザインを見直す必要があることが分かります。
A/Bテストで最適解を見つける
ヒートマップで特定した課題を基に、A/Bテストを実施して改善効果を検証しましょう。メインコピーやCTAなど、重要な要素の有効性は、A/Bテストで検証するのがおすすめです。
PtengineのA/Bテスト機能を使うと、以下のような比較テストが簡単に行えます:
- CTAボタンのデザイン変更:「赤いボタン」 vs 「青いボタン」
- キャッチコピーの変更:「今すぐ試してみる」 vs 「無料トライアルはこちら」
- 画像の有無:「背景画像あり」 vs 「無地の背景」

実施手順:
- ヒートマップで確認した課題を基に仮説を立てる。
- 改善案を複数作成(例:2~3パターン)。
- A/Bテストを設定し、一定期間データを収集する。
- 結果を基に、最も効果的なパターンを採用。
3. 流入元別に最適化する
また、先述の通り、流入元(検索エンジン、SNS広告、リスティング広告など)によっても、ユーザーの意図やニーズは異なります。Ptengineでは、流入元ごとにページの内容やポップアップをカスタマイズすることが可能です。
例えば:
- 検索エンジン流入:具体的な情報を提供するコピーや詳細な説明を重視。
- SNS広告流入:視覚的にインパクトのあるデザインや短いコピーでユーザーを引き付ける。
流入元に応じた最適化を行うことで、ファーストビューの離脱率を大幅に低下させることが期待できます。
また、例えば、リスティング広告の出稿キーワードごとにファーストビューのキャッチコピーを出し分けることができます。また、指名検索経由でアクセスしたユーザーだけにポップアップを出す、なんてことも可能です。

4. マーケターだけで高速PDCAサイクルを実現
Ptengineを活用すれば、サイト改善のPDCA(計画・実行・確認・改善)を短期間で回すことが可能です。
- 計画:ヒートマップで課題を特定し、仮説を立てる。
- 実行:A/Bテストやデザイン変更をすぐに実施。
- 確認:テスト結果をリアルタイムで分析。
- 改善:効果的だった施策を反映し、さらに新たな改善ポイントを特定。
デザイナーやエンジニアに頼らず、自分でサイトをサクッと編集
また、Ptengineの「ページ編集」機能を始め、「A/Bテスト」機能も「Web接客」機能も、サイトの開発環境にアクセスしてソースコードを編集しなくても利用できる機能です。

デザイナーやエンジニアでなくとも、かんたんにWebサイトを修正・改善できることが最大のメリットです。
キャッチコピーやバナー、画像の差し替えが必要になったとき、いつもデザイナーやエンジニアに頼んで、時間をかけて変更してもらう、ということがグッと減ります。
終わりに
いかがでしたか?サイトのファーストビューのパフォーマンスを評価する目安と、その改善のためのステップをPtengineのご紹介を交えて解説しました。
今回ご紹介したPtengineの機能は、いずれも無料プランからご利用いただけます。また、14日間全ての機能を制限なくお使いいただける無料トライアルも随時ご利用いただけます。
Ptengineに少しでもご興味をお持ちでしたら、まずはお気軽に無料登録から始めてみてください!