
離脱率の改善方法について
2022年08月02日
この記事は約6分で読めます。
情報が溢れる昨今、Webサイトに来る訪問者のトラフィックやアテンション(興味)が最も貴重な資産です。日に日に、1訪問(セッション)の価値は高まっている環境と言えるでしょう。
そんな状況において、Webサイトの運営者やマーケターのみなさんも、訪問者の興味を引くために、膨大な時間やお金を費やしてきたかもしれません。
しかし、訪問者がWebサイトに興味を持たず、滞在せずに離脱してしまう場合、貴重な投資はすべて無駄になります。
そのため、サイト運営者やマーケティング担当者にとって、「離脱率」と「直帰率」はKPIとして最も重要な指標のひとつとなっています。
離脱率と直帰率の違い
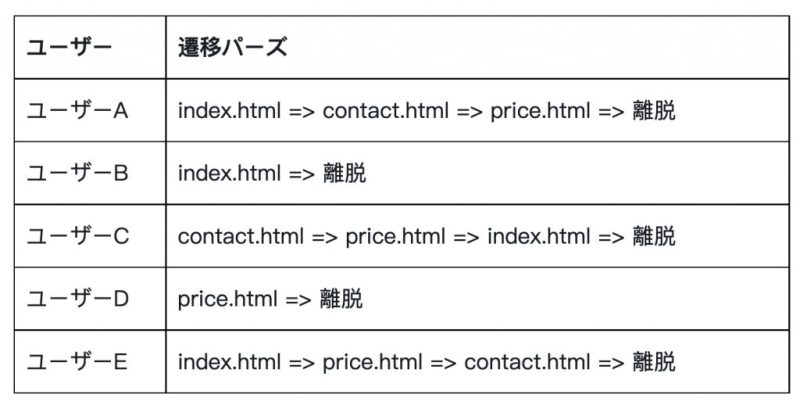
“離脱率 “と “直帰率 “は以下の方法で算出されます。

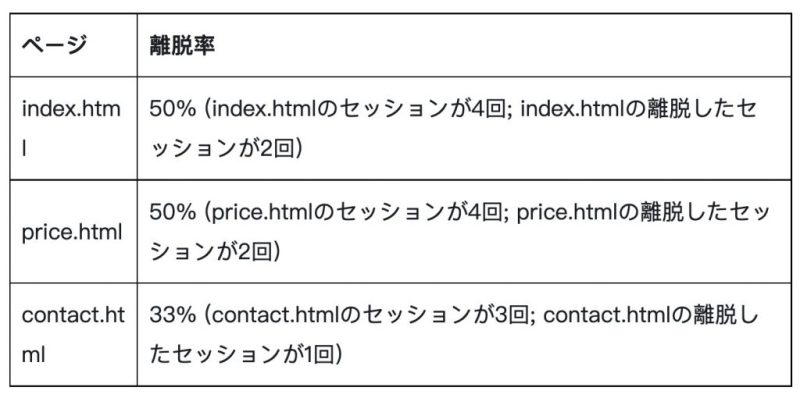
離脱率

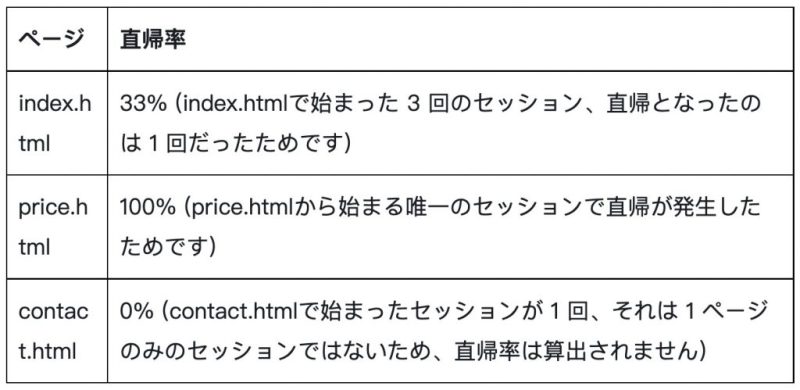
直帰率

さて、離脱率と直帰率とは何かを理解した上で、それを改善するためにはどうすればいいのでしょうか。理想的な離脱率と直帰率はページによって数値が異なるので、サイトの目的やユーザーの心理を把握し、離脱率と直帰率のゴールを設定しましょう。
多くの外部ページを参照するメディアページや、ECサイトで商品を宣伝する記事では、そのページから離れて別のページに遷移することを狙っていることが多いかもしれません。また、アプリをダウンロードするためにApp Storeに誘導するランディングページは、当然直帰率が高くなるはずです。
しかし、上記の場合を除いてほとんどのサイトの最終的な目標は、訪問者を長くサイトにとどまらせ、自社の商品やサービスに興味を持ってもらうことなのではないでしょうか。
また、サイトでは、離脱率や直帰率が高いか低いかにかかわらず、訪問者が目標を達成できるようにすることを常に目指すべきです。
ビジネスで成功するWebページには、優れたCTA(Call-To-Action)要素が必要であり、例えば以下です:
- ニュースレターやサービスの登録ボタン
- メールや電話での問い合わせを促すためのお問い合わせボタン
- 記事へのシェアボタン
- 類似のコンテンツや商品を勧めるバナー
サイト上の問題を発見する方法
まずは問題を見つけることから始めましょう。幸い、特定の要素のCTAが達成されたかどうかを確認するかできるつツールはたくさんあります。
例えばGoogle Analyticsでは、ページ内のボタンやリンクにイベントコードを埋め込むことで、対象となるCTAを達成したユーザーの数を確認できます。
しかし、イベント数だけを確認しても、ほとんど何もわからないことがほとんどです。CTAボタンやインタラクティブな要素を多くWebページに配置しても、訪問者が要素をトリガーせずにページを去っていく場合は少なくありません。
このような場合、ページの問題を実際に詳細に確認したり、訪問者がWebページのどの要素にアクションしたのかが可視化させたいと思っているかと思います。ほとんどの場合、「離脱率」が高いページには、次の特性があります。
- ボタンやリンクなどの要素の設計に問題がある、ユーザーは間違った位置でクリックしている
- 訪問者は、ページの下のCTAにスクロールして到達する前に興味を失いページから離れる
直帰率の高いページについては、次のような特徴があります。
- ページの読み込みに時間がかかっている (1〜2秒以内に読み込みが完了するのが一般的です)
- ページのファストビューで訪問者に十分に興味を持たせることができていない
ヒートマップでサイトの問題を診断
こうして見つけたWebページの問題を診断するための方法として、ヒートマップは非常に有効です。
Ptengineは、Ptengine InsightとPtengine Experienceの2つのモジュールがあり、訪問者がWebページでどの要素をクリックして、どのコンテンツを注視していたのかを可視化するヒートマップをはじめ、アクセス解析やページ編集、A/Bテスト、さらにはパーソナライズまで行うことのできるオールインワンツールです。
実際、Ptengineでは3種類のヒートマップを提供しています:クリックヒートマップ、アテンションヒートマップ、ページ分析ヒートマップです。
クリックヒートマップ:訪問者がページ上のどこをクリックしたかがわかるヒートマップです。また、ユーザーがサイト運営者側が意図した場所をきちんとクリックしているかどうかをピンポイントに調べるために使用できます。
アテンションヒートマップ:訪問者がページ全体のどこに滞在しているかを示します。訪問者が興味を持ちよく読まれている(見られている)コンテンツやエリアを確認することができます。
ページ分析ヒートマップ – 訪問者が高い精度でどこをクリックしたか定量的な数値を用いて分析できます。
また、すべてのヒートマップには「スクロール到達率」という指標があります。これは、そのページを訪れた人の何%がそのラインまでをスクロールして閲覧したかを示します。
ヒートマップについては、「ヒートマップ完全ガイド:基礎からマーケティングへの応用まで」もご覧ください。
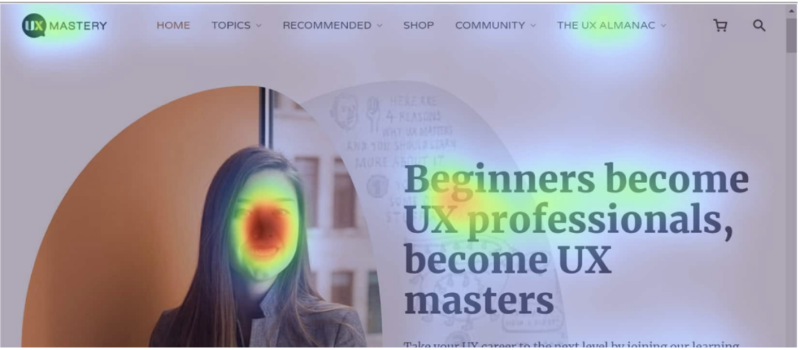
これで、あなたはWebページのどこに問題があるか分析できるヒートマップについて深く理解できたかと思います。以下の事例を見てみましょう。

このクリックヒートマップを使用すると、ユーザーがページ上で、画像とスローガンをクリックしていることをすぐに理解できます。
ただし、ナビゲーションバーや検索バーなど、ページ内のリンクをクリックしていないこともわかります。これにより、スローガンと画像をユーザーに案内したい場所にリンクさせることなどをCTAの更新案として検討できます。

また、2つ目の例では、一番下までスクロールするユーザーの割合が非常に低いため、CTAボタンを一番下に置くとコンバージョン率が低くなることがわかりました。
この場合、CTAボタンを一番上に移動するか、訪問者の関心を引けていない長いコンテンツを削除することで全体の離脱率の向上を見込むことができます。
解決方法
課題解決のためのアイディアを持っていても、技術的なノウハウを持っていない… そんな方もご安心ください、Ptengine Experienceで解決です。先述したPtengine Experienceは、エディタでWebページの編集を素早く実行することができます。
また、ポップアップ、アンケートフォーム、コンテンツ作成、CTAボタンの改善方法など、Web接客のインスピレーションとして参照・使用できるテンプレートが充実しています。
いくつか見てみましょう!
1. 注目度が低いコンテンツやエンゲージメントの低いコンテンツを削除します。

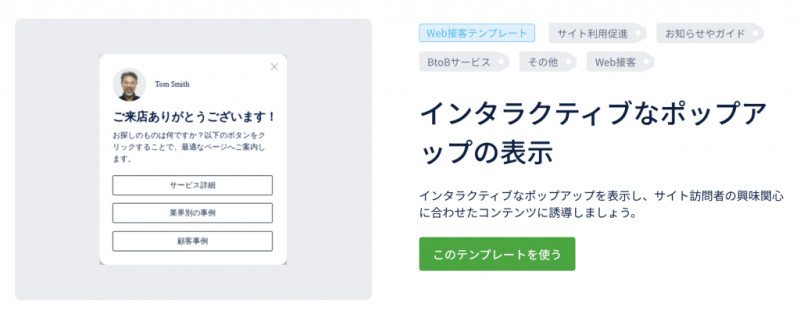
2. インタラクティブなポップアップを使用して、WebサイトでCTAを充実します。

3. CTAボタンをより目立たせます。

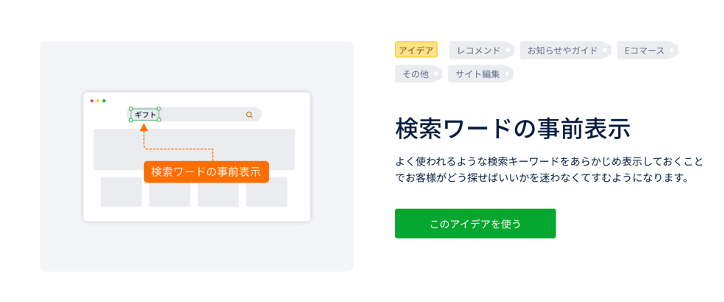
4. 記入例テキストをフォームフィールドまたは検索バーに追加します。

5. 記入例テキストをフォームフィールドまたは検索バーに追加します。

上記のインスピレーションテンプレートを使ったり、Experience内のインラインWYSIWYGエディタを使用し、ページにテストバージョンを作成し、改善実行することができます。
Web接客については、次の記事もぜひご参考ください。
参考:Web接客ツールについて解説!種類やメリットも紹介 | DMMチャットブーストCV
A/Bテストで「推測」を「確証」に
ただし、新しいバージョンを作成しても、元のバージョンよりも優れているかどうかはわかりません。
こんな時は、同じくPtengine ExperienceのA/Bテスト機能がおすすめです。A/Bテストを行うことで、オリジナルのバージョンと、テストのバージョンを比較してどちらがより成果に繋がるのかを検証することができます。
検証結果を振り返り、次回ステップへ
A/Bテストのメリットは、成果の高いバージョンに対し、自信を持つことができるようになることです。また、単なる勝ち負けだけでなく、2パターンを比較することで、双方のバージョンそれぞれからインサイトを得ることができます。
A/Bテストについては、「A/Bテスト大全」:基礎から応用までの完全ガイド」もご覧ください。
Ptengineでサイトを効率的に改善!
Ptengineは、PDCAサイクルを素早く実行して、Webサイトのデザインや問題の問題を迅速に見つけ出し、Webサイトの編集バージョンと元のバージョンをABテストして、推測をすばやく検証する強力なツールなのです。
ぜひPtengineを用いて、サイト体験の向上を目指しましょう。
Ptengineは無料登録からご利用いただくことができます。14日間の無料トライアルもありますので、気になった方はぜひお気軽にご登録ください。