blog»活用法&レシピ»ヒートマップによるUI改善術:第4回 求人情報サイト

ヒートマップによるUI改善術:第4回 求人情報サイト
2014年07月04日
この記事は約4分で読めます。

前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。第4回目は「求人情報サイト」のヒートマップです。
対象URL:http://www.hoiku-shigoto.com/
(データ集計期間:2014年6月16日~6月22日)

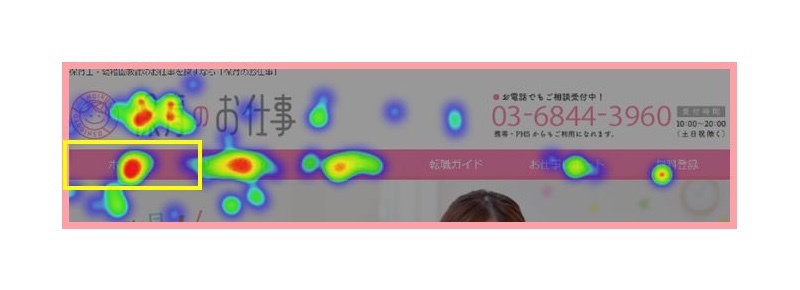
1 .ホームボタン
ホームボタンが設置されています。サイトのホームにいるにも関わらずホームボタンにクリックが集中しています。

改善策
ユーザーがどのページにいるのか理解していない可能性があります。
第2回の記事でも取り上げていますがユーザーに今どのページにいるのかを分かりやすく表現する必要があります。ユーザーはこのページをホームのページと理解していない可能性があります。
ホームのページというのは情報量が多く玄関的な役割を果たすページです。もっと情報量を多くしたり視覚的にホームにいるという事を表現するなど、いろいろな方向からこのページがホームという事を表現してみれば改善されるかもしれません。
2 .ファーストビューバナーのクリック
ファーストビューにあるバナーに対してクリックされています。

クリックがバナー左側部分に集まっています。しかし左側にはリンクはなく文言が表示されているだけです。一方、右側にある登録ボタンにはほとんどクリックがありません。登録ボタンがコンバージョン導線ですのでサイトとしては改善していかなければいけない部分かと思います。予測できる原因を以下に挙げていきます。
- 左側をクリックしてみたがリンク先がなかったので右側にもリンク先がないと思い込み登録ボタンをクリックしなかった。
- 求人サイトの使われ方として、はじめに求人検索を行い求人情報を確認し応募する為に登録を行うというフローが一般的であり、初めて訪れたサイトで求人情報も確認しないまま最初に登録というのがそもそも考えにくい。
- バナー右側の登録ボタンはボタン上にマウスオーバーする事で透過しリンク先があるという事を表現している。ボタン上までユーザーを誘導できないとリンク先があることが表現できない。またボタンのデザインとして丸いボタンというのはあまり見かける事はなく、リンクがあると思わない人が多い。
改善策
バナー左側部分にある文言に興味をもったユーザーがクリックしたと考えられます。
こういったユーザーはすぐに求人検索を行うのではなく、このサイトは何ができるのか?どういうコンセプトなのか?という疑問を持っています。このサイトで言えば「私らしい保育のお仕事」とはなんぞや?ということです。
この文言の内容に沿ったコンセプトページにリンクをさせ、このサイトで何ができるのか?などをアピールするようにするのがよいでしょう。また登録ボタンに関してはもう少しクリックできる感を出しマウスオーバーしなくても登録ページに対し遷移できる事を視覚的に表現してみましょう。
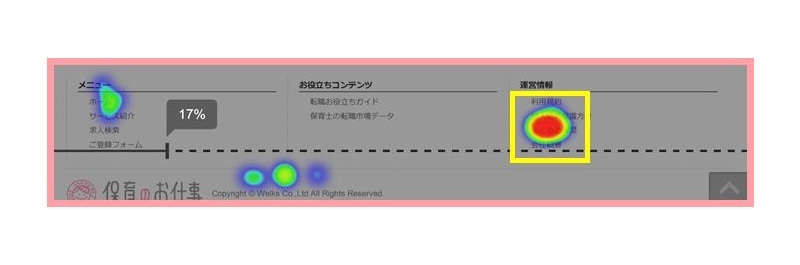
3. 見られていない部分
右カラムにクリックがほとんどなく見られていません。そもそも右カラムというのは見られにくい場所ではありますが集計期間の1週間の中でもほとんどクリックがありませんでした。

改善策
クリックが無い原因の仮説として
- 誘導枠がそもそも全く認知されていない
- 内容に興味が無い
- 潜在的に興味のある内容ではあるが、クリエイティブやテキストに問題があり、誘導までいたらない
が考えられます。
もし存在を認知されていないのであれば、メインカラムや右カラム自体を左カラムに移動させてみましょう。
その際に、全く変化がないようであれば、内容に興味がないのか、クリエイティブ/テキストに問題があるとなります。そこでABテストを行い、反応を見てみましょう。それでも反応ながなければそのコンテンツにはニーズがないということになります。
ただし注意点としてクリックはされないものの、サイト内での行動には影響を与えている可能性はあります。そのコンテンツ誘導枠が表示されているかどうかでアテンションヒートマップに違いが有るかは分析したほうが良いです。
4 .よくある質問へのリンク
ページフッターにあるよくある質問にクリックが集まっています。フッターまでスクロールしたユーザーのほとんどはこの項目をクリックしていると考えられます。

これだけクリックされているのですが質問ページへの導線がフッターの1箇所にしかありません。スクロール到達率17%という事はそれ以外のユーザーは離脱してしまっている、もしくはここまでスクロールしないで別ページへ遷移した事が考えられます。
改善策
ファーストビューのナビゲーションバーに表示させる事もできますが、ユーザーの満足度をあげる事を考えると、このページ内によくある質問の項目を作成しても良いかもしれません。
よくある質問が読まれているという事は疑問に思っている事があったり不安に思っている事があるユーザーがいるという事ですので、それを解決できず離脱しているユーザーがいるとすると、よくある質問を読んでもらい解決に導いて離脱を抑制するという効果が期待できるかもしれません。
改善例

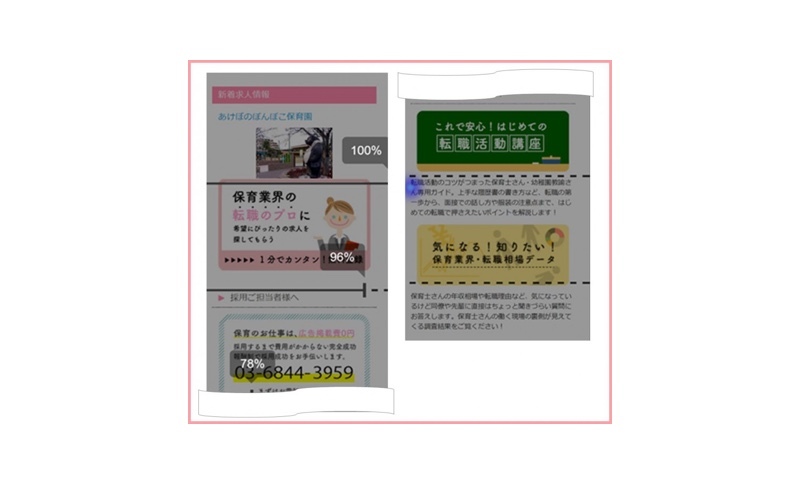
5 .デバイス別の見られ方
このサイトはレスポンシブデザインで構築されています。Ptengineを使えばレスポンシブデザインでもデバイスごとにヒートマップの分析が行えます。PCとモバイルデバイスでの見られ方に違いはあるのか見ていきましょう。
※PC=パソコン SP=スマートフォン

まず違いとして上記であげたファーストビューにあるバナーのクリックです。PCはクリックされていますがSPではタップされていません。
SPではそこまで大きく表示されていませんのでタップをしたくなるようなデザインではない事が原因として考えられます。またアテンションヒートマップを見てみるとPCではほとんど見られておらず赤くなっていませんがSPでは視線が集中し赤くなっています。

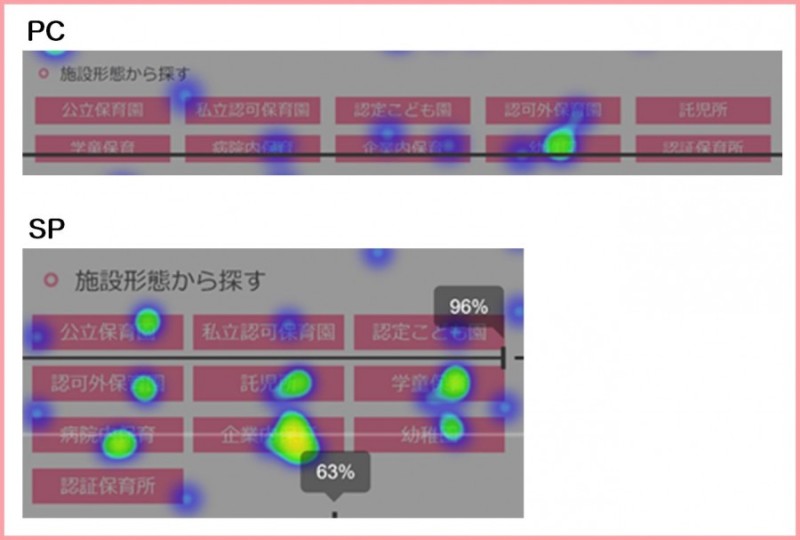
次は求人検索に関してです。地域別検索などはほぼ同じような検索が行われていますが施設形態での検索はPCとSPでは大きく違いが見られます。PCでは幼稚園のみが多くクリックされていますがSPの場合だと7つの項目で同じようにタップされています。
PCとSPでユーザーの動きが違うという事は「PCサイトで閲覧しているユーザー」と「SPサイトで閲覧しているユーザー」とではサイト閲覧の仕方や見る部分、項目が違う部分がでてくる事が上記の比較を見るとわかります。このサイトはレスポンシブデザインですのでPCサイトとSPサイトではコンテンツの出し分けというのは行っておりません。
デバイスごとにユーザーが求めているコンテンツが違うのであればレスポンシブデザインではなくデバイスごとにサイトを作成した方が効果が良いといえます。
第5回目は以上です。また次回をお楽しみに!
Ptengineページはこちら:ヒートマップ付きアクセス解析ツールPtengine
【ヒートマップ分析事例一覧】
インテリアショップECサイト / 美容系スクールサイト / 結婚式場情報サイト / ホテルサイト/ コーポレートサイト / 旅行代理店サイト / 葬儀のポータルサイト