blog»活用法&レシピ»ヒートマップによるUI改善術:第8回 葬儀のポータルサイト

ヒートマップによるUI改善術:第8回 葬儀のポータルサイト
2014年07月25日
この記事は約4分で読めます。

前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。 第8回目は「葬儀のポータルサイト」のヒートマップです。これまではPCサイトをメインに取り上げてきましたが今回はスマホサイトがメインのサイトです。サイトの改善にお役立てください。
対象URL:http://www.お葬式なら格安葬儀.net/
(データ集計期間:2014年7月7日~7月13日)

1 .タップの位置
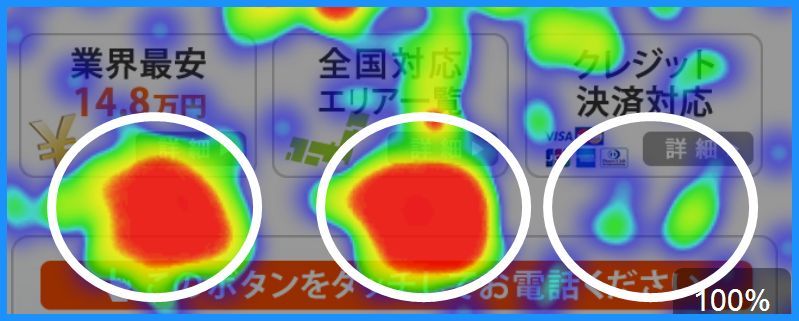
ファーストビューに設置してある訴求内容が書かれたコンテンツに対するボタンです。クリックが集中していますがボタンに対して少しタップされる位置が少しズレています。

上記画像を見ると3つのボタンが並んでいます。そのボタンの中に「詳細」と小さく表示されている部分があります。
ユーザーは「詳細」と表示のある部分にリンク先があると考えたのでしょう。しかしボタンが小さい為、結果としてリンクがない箇所をミスタップしてしまった事がヒートマップを見るとわかります。ミスタップにより目的とは異なった箇所をタップしてしまう可能性も考えられます。
もう少しボタンを大きくしユーザーがタップしやすいサイズで作成する事を心掛けた方が良いでしょう。
2 .カルーセルパネル
ファーストビューにあるカルーセルパネルについてです。

このカルーセルパネルはスワイプでの画像切り替えは行えません。
画像切り替えは上記画像の黄色枠で囲んだ中のボタンをタップして行います。しかし切り替えボタンが非常小さく押しづらい為、目的とは違うボタンをミスタップしてしまいます。カルーセルパネルは狭いエリアで複数のコンテンツを表示させる事ができる事で、エリアが限られているスマホサイトでは重宝されています。
ボタンでの画像切り替えのみではなく、スワイプさせて画像を切り替えられるようにすればユーザーのサイト内での動きをもっとスムーズにする事ができるでしょう。
3 .リンク先の設定
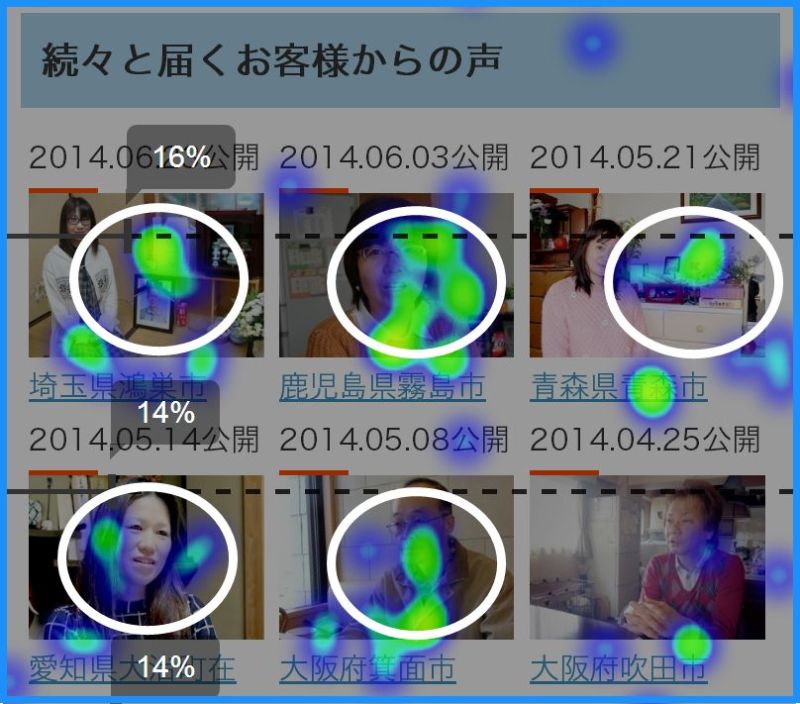
実際にサービスを利用したユーザーからの声を掲載している部分です。うまくクリックは集められていますがクリックされている写真の部分にはリンク先が設定されていません。


前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。 第9回目は「葬儀のポータルサイト」のヒートマップです。これまではPCサイトをメインに取り上げてきましたが今回はスマホサイトがメインのサイトです。サイトの改善にお役立てください。
対象URL:http://www.お葬式なら格安葬儀.net/
(データ集計期間:2014年7月7日~7月13日)

1 .タップの位置
ファーストビューに設置してある訴求内容が書かれたコンテンツに対するボタンです。クリックが集中していますがボタンに対して少しタップされる位置が少しズレています。

上記画像を見ると3つのボタンが並んでいます。そのボタンの中に「詳細」と小さく表示されている部分があります。
ユーザーは「詳細」と表示のある部分にリンク先があると考えたのでしょう。しかしボタンが小さい為、結果としてリンクがない箇所をミスタップしてしまった事がヒートマップを見るとわかります。ミスタップにより目的とは異なった箇所をタップしてしまう可能性も考えられます。
もう少しボタンを大きくしユーザーがタップしやすいサイズで作成する事を心掛けた方が良いでしょう。
2 .カルーセルパネル
ファーストビューにあるカルーセルパネルについてです。

このカルーセルパネルはスワイプでの画像切り替えは行えません。
画像切り替えは上記画像の黄色枠で囲んだ中のボタンをタップして行います。しかし切り替えボタンが非常小さく押しづらい為、目的とは違うボタンをミスタップしてしまいます。カルーセルパネルは狭いエリアで複数のコンテンツを表示させる事ができる事で、エリアが限られているスマホサイトでは重宝されています。
ボタンでの画像切り替えのみではなく、スワイプさせて画像を切り替えられるようにすればユーザーのサイト内での動きをもっとスムーズにする事ができるでしょう。
3 .リンク先の設定
実際にサービスを利用したユーザーからの声を掲載している部分です。うまくクリックは集められていますがクリックされている写真の部分にはリンク先が設定されていません。

このサイトはほとんどの項目で写真に対するリンク先が設定されていません。テキストに対してのみリンク先が設定されています。スマホの場合どうしても大きくタップしやすい所からタップされる傾向がありますので写真に対してもリンクを設定しましょう。
4 .緊急電話相談窓口
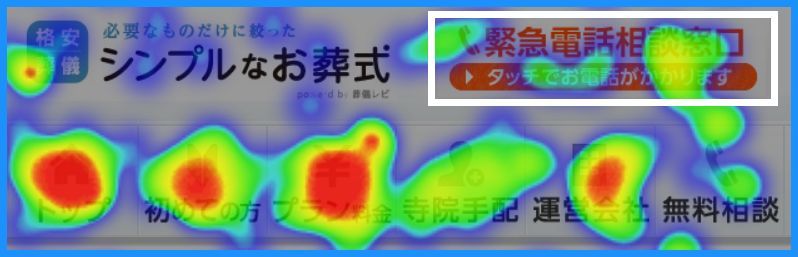
ファーストビューのヘッダ右側に「緊急電話相談窓口」が設置されていて、クリックも集められています。

上記の画像の「緊急電話相談窓口」と記載がある下に「タッチでお電話がかかります」と記載されています。
葬儀が関係するサイトなどはサイトを閲覧しているユーザーの緊急性に対して運営側がどう対応を促しているか?によりユーザーのこのサイトに対する評価が大きく別れると思います。
緊急度が高く急いでいるユーザーに対し非常にわかりやすい位置やわかりやすい文言でユーザーを次のアクションにうまく誘導できている良い例だといえます。
5 .コンテンツの訴求方法
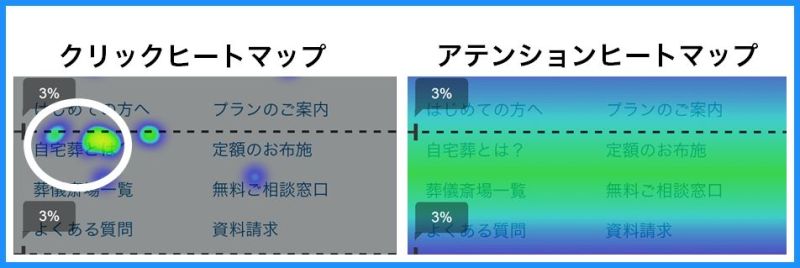
このサイトのフッターにある「自宅葬とは?」という部分がタップされています。またアテンションヒートマップも色の変化が見られ視線が集中しているのがわかります。

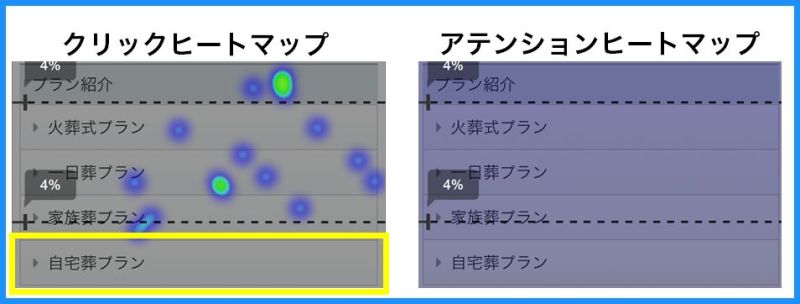
この「自宅葬」についてですが、サイト上部などでは一切訴求されておらず、自宅葬についての導線はサイト下部にある「プラン紹介」とフッターにしか用意されていません。下記の画像は「プラン紹介」の部分ですがやはり文字だけしか表示されておらず目立たないのでビュースルーされており「自宅葬プラン」についてのタップは一度もありません。

フッターまで到達するとスクロールは停止するので、その時に目に入った「自宅葬とは?」をタップしたと考えられます。
サイト運営側に何らかの意図があってサイト上部での訴求を行っていないと思われます。
考えられる可能性としては「サイト上部で訴求を行いたくはないが、サイト内のコンテンツ」があります。ページ上部に表示させる必要はないかと思いますが、やはりテキストのみの訴求だとユーザーを取りこぼしている可能性がありますので機会損失を避ける為にも、上記の事情を考慮した上でページ下部での訴求を行うと良いかもしれません。
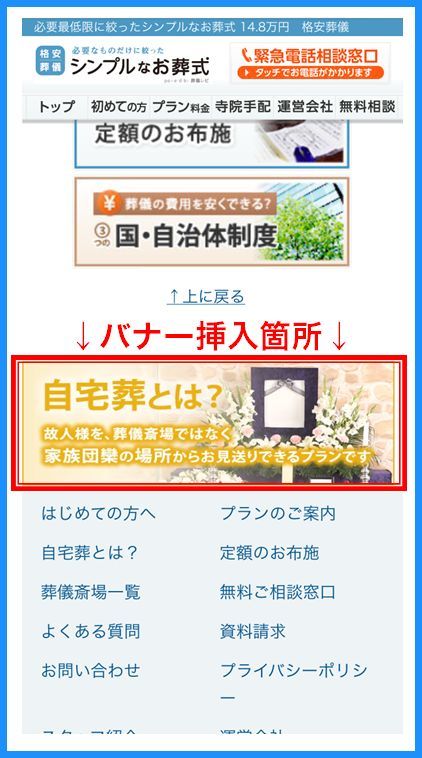
テキストのみの訴求だけだとわかりづらいのでバナー画像を挿入し、ページ下部までスクロールしてきたユーザーに対してのみ訴求を行うようにしましょう。
改善例

Ptengineページはこちら:ヒートマップ付きアクセス解析ツールPtengine