blog»活用法&レシピ»ヒートマップによるUI改善術:第7回 コーポレートサイト

ヒートマップによるUI改善術:第7回 コーポレートサイト
2014年07月22日
この記事は約3分で読めます。

前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。 第7回目は「コーポレートサイト」のヒートマップです。サイトの改善にお役立てください。
対象URL:http://www.rontai.co.jp/
(データ集計期間:2014年7月10日~7月17日)
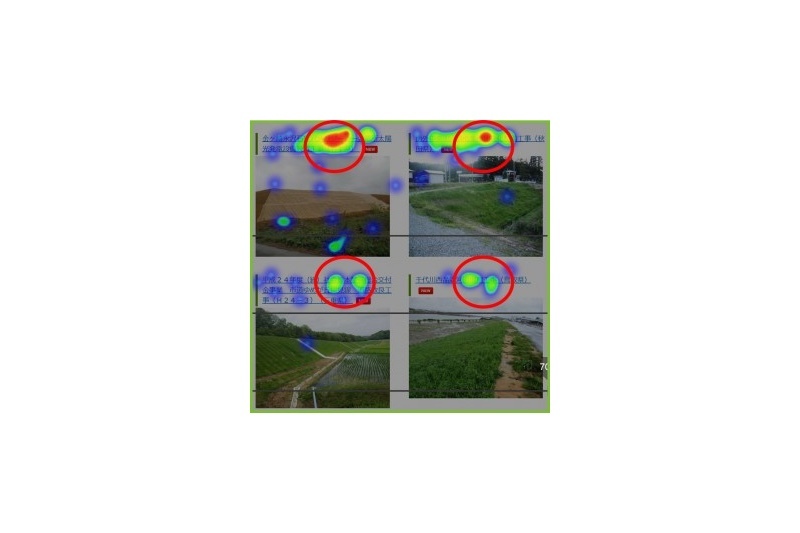
1 .メニュー項目へのクリック
これまでの投稿でも何度か挙げさせて頂きましたがリンク先が存在しない部分へのクリックについてです。

やはりユーザーがクリックしてしまうという事は、ユーザーに「クリックできる」と思わせてしまっているということです。「ここで最新の施工事例が見れますよ!」という見出しでこの項目はあると思います。
これまでも挙げてきましたが「クリックできる」と思わせてしまったということはユーザーはここにリンク先があると思いクリックしていますので改善策としては、もうここから施工事例一覧のページにリンクさせるか、デザイン的にもう少しクリックできる感を減らしたテキストのみの項目などに変更すれば良いかと思います。
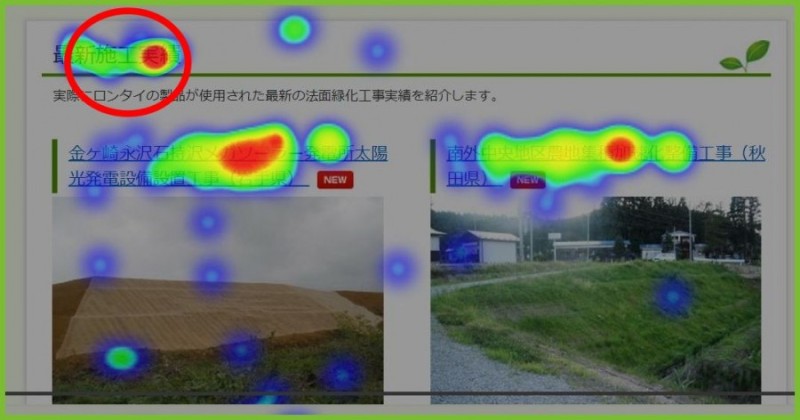
2 .最新施工実績
サイト上部にある施工実績を紹介している部分です。ファーストビュー近くにある事から力を入れているコンテンツといえます。クリックも集まっていて、このコンテンツに興味があるユーザーが多い事がうかがえます。

上記のクリックヒートマップの結果を見てみるとクリックのされ方にルールがあるように見えます。上にあるコンテンツほどよくクリックされており左上の箇所が一番赤くなっています。
前々回でも挙げていますがやはり上にあるもの程、最新の情報であったりランキング上位にあるという事でクリックが多くなる傾向が見られます。
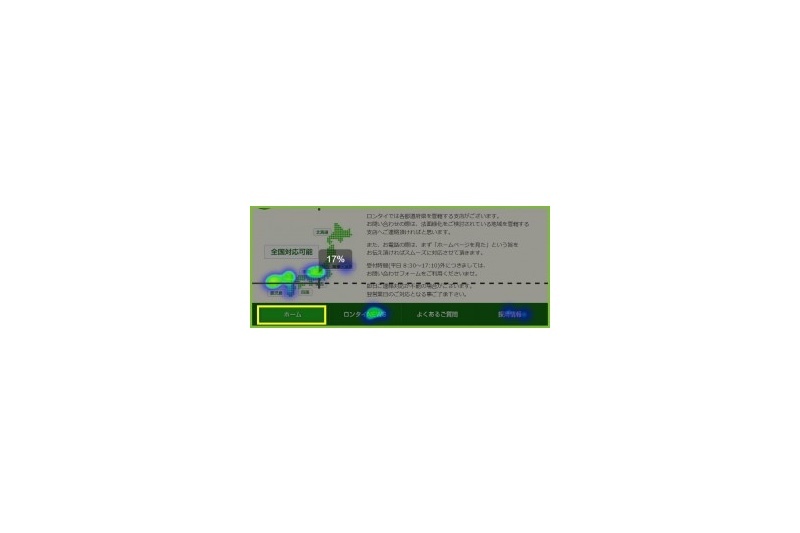
3 .フッターのホームボタン
フッターにあるナビゲーションバーにホームボタンが設置してあります。これまでの何回かの投稿で挙げさせて頂きましたがホームにいるのにも関わらずホームボタンにクリックが集まっていました。

このサイトを見るとホームボタンに対してクリックはされていません。
ユーザーにうまくホームにいる事を伝えられていると思います。またホームにいる事の伝え方ですが、ナビゲーションバー上のホームの部分に色が付いているのが分かります、またそれぞれのいるページのリンクが押せなくなっていますので無駄な読み込みも発生せずユーザーにストレスを与える事なくコンテンツを見てもらえます。
WEBサイトを作る際にはサイト内を回遊し結果として問い合わせなどのコンバージョンに至る設計になっているかと思います。このサイトでは、ホームでの役割がうまくできており、その結果、ホームを閲覧した人が次のアクションをしやすい構成になっているのかもしれません。
対応地域や事例などのクリックはユーザーが次のアクションに移行しやすかったからクリックされたと考えられます。逆にホームを押されてしまうサイトは、ホームで伝えたかった内容がうまく伝えられておらず、次へのアクションにはつながらず、ホームに戻ろうとしてクリックされているのかもしれません。
4 .見られている部分
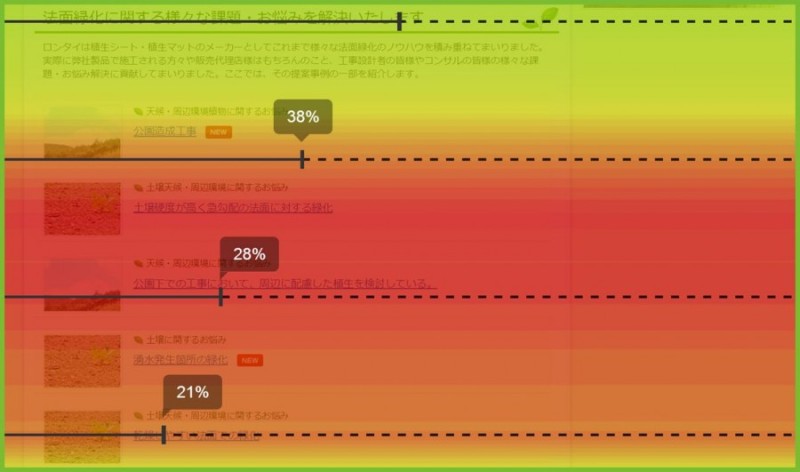
このサイトで唯一アテンションヒートマップ赤くなっており視線が集中していた箇所がありました。このサイトでのこれまでの事例を紹介している部分です。どうやって課題を解決したか?などが紹介されています。

スクロール到達率を見てみると38%のユーザーしかこの部分までスクロールしていません。
もしこのコンテンツがコンバージョンに繋がりやすいコンテンツだとすると、ここまでスクロールせずに離脱してしまったユーザーがこのコンテンツを見ていればコンバージョンに至った可能性もあります。
コンバージョンに至りやすいコンテンツを見極め、順序を入れ替えることは比較的簡単に行える施策です。
5 .人気コンテンツの活性化
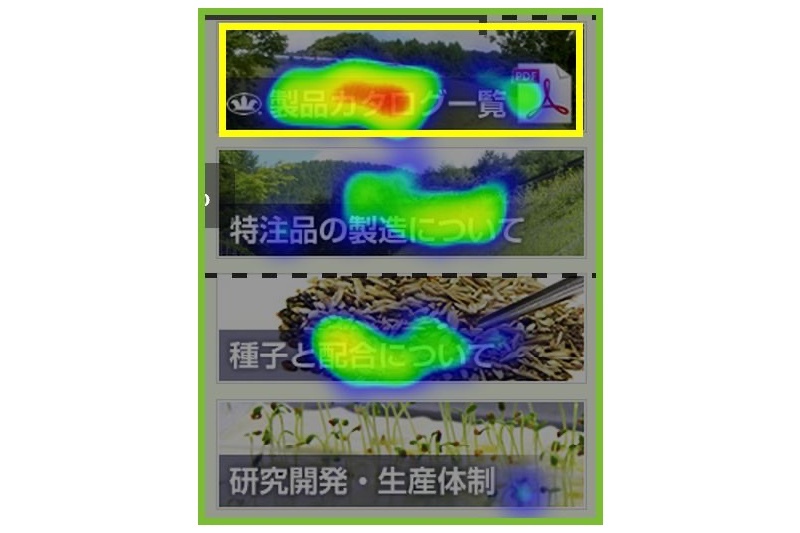
これまで右カラムがあまりクリックされにくいというふうにご紹介してきましたがこのサイトに関してはバランスよくクリックされています。

特に製品カタログに関してはスクロール率90%の位置にありクリックも右カラムにしてはかなり集まっています。
しかしアテンションヒートマップを見ると赤くなっている部分が少ないのでもう少し情報量を増やしても視線を集中させる箇所を増やしても良いかもしれません。
右カラムの中から一番クリックが多い製品カタログの内容をメインカラム上に展開してみてはどうでしょうか。またその他のコンテンツも展開し分析をする事によってどのコンテンツを展開するのが一番良いか?が分かるようになります。
改善例
第8回目は以上です。また次回をお楽しみに!
Ptengineページはこちら:ヒートマップ付きアクセス解析ツールPtengine