blog»活用法&レシピ»ヒートマップによるUI改善術:第6回 美容系スクールサイト

ヒートマップによるUI改善術:第6回 美容系スクールサイト
2014年07月12日
この記事は約3分で読めます。

前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。第6回目は「美容系スクールサイト」のヒートマップです。サイトの改善にお役立てください。
対象URL:http://www.foulee.co.jp/
(データ集計期間:2014年6月1日~6月30日)

1 .ファーストビューの見られ方
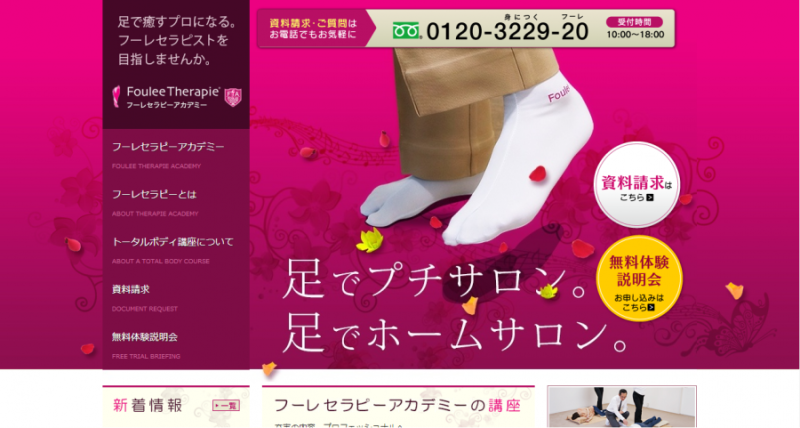
サイト内で最もよく見られるファーストビューですが、このサイトではアテンションヒートマップが赤くなっており、ファーストビューで商品を訴求できていると言えるでしょう。

このサイトのコンバージョンの一つである資料請求と申込がファーストビューの位置にあり、クリックもされています。
非常にボタンが目立つため、申込がしやすいといえます。また画像はカルーセルのような動的なものではなく静的なものが表示されており、そこで利用者に対する簡単なベネフィットが表示されているのでうまくユーザーに訴求する事ができているのではないでしょうか。
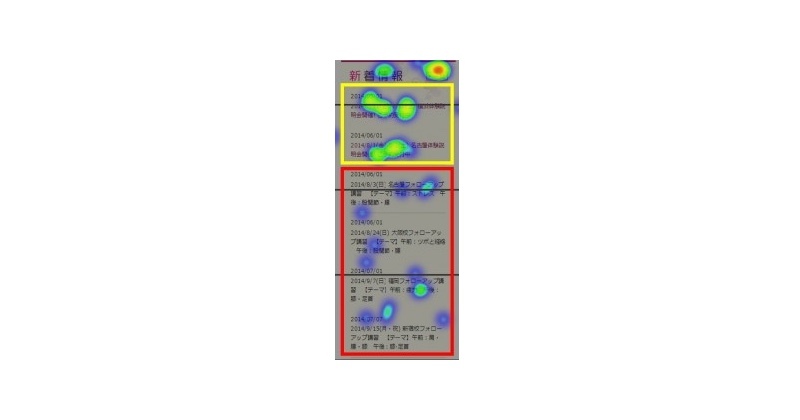
2 .新着情報
左カラムにある新着情報を紹介している部分についてです。黄枠で囲んだ箇所に関してはリンクが存在していますが下の赤枠で囲んだ箇所に関してはリンクは存在していませんが赤枠の箇所までクリックされています。

黄枠の箇所にリンク先が存在しているのであれば、上からの流れで赤枠の箇所にもリンクがあると思いクリックしてしまうのではないでしょうか。
またリンク先があると思いクリックしたユーザーがいたという事は「その情報をもっと詳しく知りたかった」ユーザーがいるということです。該当の詳細ページがあればそこへリンクさせ、ないのであれば簡単な案内ページを作成しリンクさせましょう。
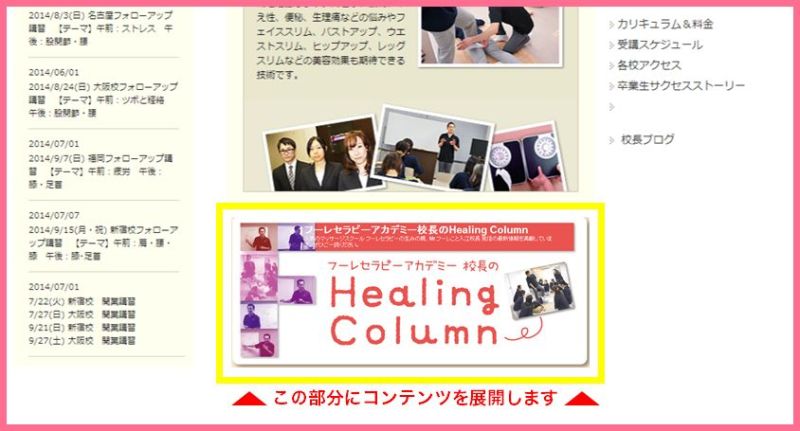
3 .校長ブログ
右カラムの一番下に「校長ブログ」というコンテンツがあります。
このコンテンツに対してかなりのクリックが集まっています。Ptengineではヒートマップだけではなく、ページ内での各エリア(リンクの有無に関わらず)のクリック数の見える化も簡単に行えるのですが、その機能によるとこの「校長ブログ」に関してはこのページ全体のクリック数のうち16.25%を占めています。

それだけこのコンテンツに興味を持っているユーザーが多数いるという事になります。
これまでの投稿でも挙げていますが、別のページでの展開ではなくトップページ上にこのコンテンツを表示させてみてはいかがでしょうか。
右カラムの一番下という少しわかりづらい位置でも全体の16%ものクリックがあったのであればユーザーに対しこちらからアピールしてコンテンツを分かりやすく押し出してみても良いでしょう。
改善例

4 .スマートフォンでの見られ方(1)
このサイトはレスポンシブデザイン対応になっています。
これまでもご紹介してきましたがPtengineはマルチデバイス対応ですのでデバイス別のヒートマップ分析も容易に行えます。他の回での分析では、PCとスマートフォンで同じコンテンツを掲載していても見られ方が異なっていましたが、今回もいくつか注目すべきポイントがありました。

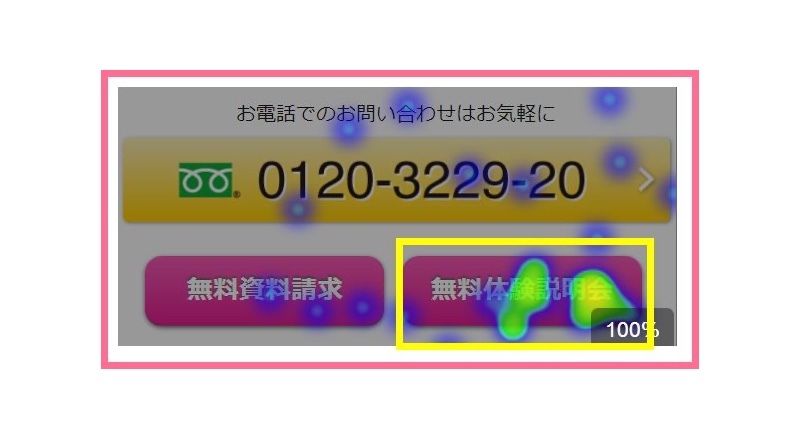
上記画像はスマホサイトのファーストビュー直下にある部分です。無料体験説明会にクリックが集まっています。下記画像はPCサイトのものです。「1. ファーストビューの見られ方」で画像を載せていますが無料資料請求と無料体験説明会とでは、ほとんどクリックの差は見られません。

しかしスマホサイトでは無料資料請求よりも圧倒的に無料体験説明会へのタップが多いのです。
資料請求よりも実際に体験をして内容を詳しく知りたいというアクティブなユーザーがスマートフォンに多いと仮説がたてられますので、今後スマホ向けにはよりアクティブなユーザーに向けたコンテンツを展開していくべきでしょう。
5 .スマートフォンでの見られ方(2)
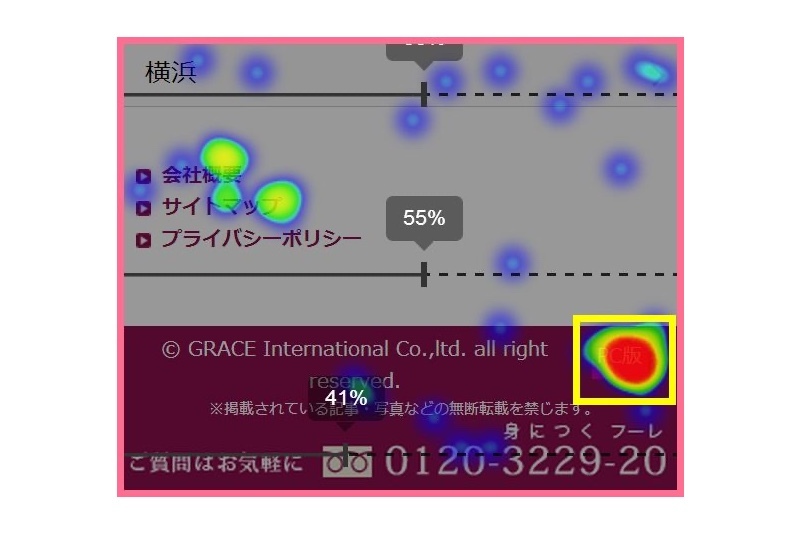
スマホページ最下部で、ある部分にクリックが集中しているのが分かります。

このボタンはPC版への表示切り替えのボタンになっています。これは全体タップ数の約7%です。
これは「スマホ版サイトの情報量が少なく、より情報量が多いと思われるPC版へ切り替えをしたいユーザーが多い」と言えます。スマホ版で知りたかった情報が掲載されていなかった為、PC版ならあるかも!であったり、もっとこのサービスの事を知りたい!といったようなユーザーの思い、考えがPC版へのリンクへの赤いヒートマップに現れています。
スマホサイトは画面が小さいため、また通信環境の問題から、PCサイトの内容をそのまま移行することはオススメできませんが、これだけPC版への表示を希望するユーザーがいるということは、スマホサイトでの情報不足が考えられますので、もう少しコンテンツを増やし、ユーザーの要望に答えてあげましょう。
今回は以上です!また次回をお楽しみに!!
Ptengineページはこちら:ヒートマップ付きアクセス解析ツールPtengine