blog»活用法&レシピ»ヒートマップによるUI改善術:第1回 ホテル

ヒートマップによるUI改善術:第1回 ホテル
2014年06月20日
この記事は約2分で読めます。

Web サイトの改善にヒートマップを利用する企業が増えてきています。
しかし通常、Webサイト担当者の現場では、自社のWebサイトのヒートップしか見ることができないため、「ヒートマップを分析して、自社のWebサイトの改善に役立てる」ことに関して、体系的にノウハウを蓄積していくことが出来ている企業はほとんどありません。
そこで、この連載「ヒートマップによるUI改善術」では、許諾の得られたサイトのヒートマップを公開し、ブログ上で「公開ヒートマップ分析」を行うことで、一人でも多くのWeb担当者のヒートマップ分析力アップに貢献したいと考えています。
第 1 回目は、ホテルのキャンペーンページのヒートマップです。
対象URL: http://www.tenbo.com/cp/2014/spring/
(データ集計期間:2014年5月1日~5月31日)
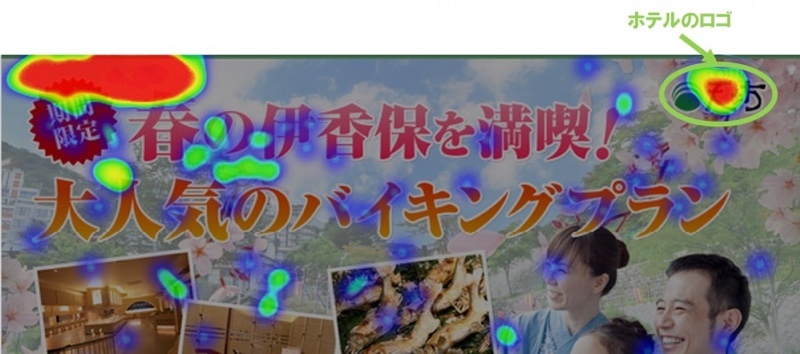
1. ヘッダー付近のロゴ
ホテルのロゴがクリックされていますが、リンクがありません。
改善策
多くのサイトでは、サイトロゴにリンクを設けています。こうした制作上の慣習をデファクト・スタンダードと言います。デファクト・スタンダードに慣れたユーザーは、初めてのサイトでも同じ操作を試みますので、サイトロゴにはリンクを設けてください。

2. 「お料理」「お風呂」「お部屋」の説明
クリックできない「お料理」「お風呂」「お部屋」がいかにも“バナー感”があり、クリックされてしまっています。
改善策
「詳細はこちら」は今のままにしておき、「お料理」「お風呂」「お部屋」からも遷移できるようにリンクを設けることが有効と考えられます。具体的には、「お料理」「お風呂」「お部屋」を更に“バナー感”を高めてリンクを設けるという対策が考えられます。

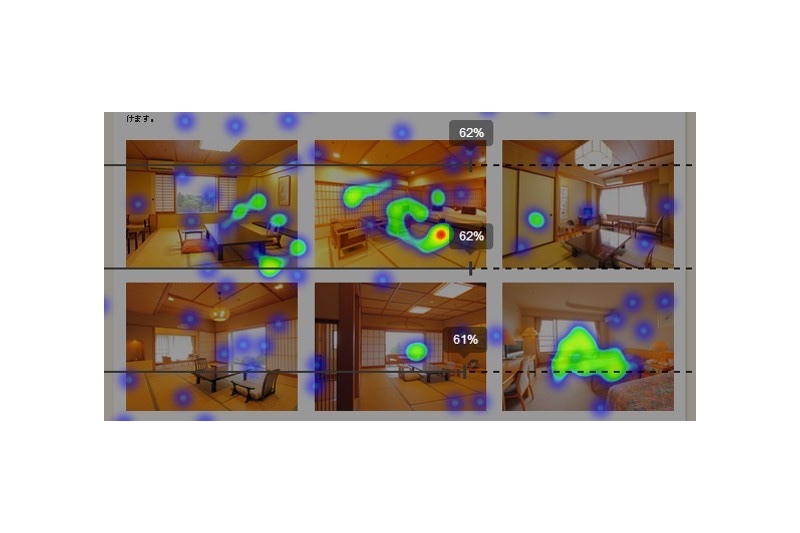
3. 客室の紹介
クリックできない客室の写真がクリックされています。もっと大きな写真を見たいというユーザーの意向が感じられます。
改善策
多くのサイトでは、重要な写真については、クリックすると大きな写真が表示されるという表現手法を採用しており、これも先述のデファクト・スタンダードの一つと言えます。「クリックしたら、大きな写真が見られるのではないか」というユーザーの期待に応られるようにすることをおすすめします。

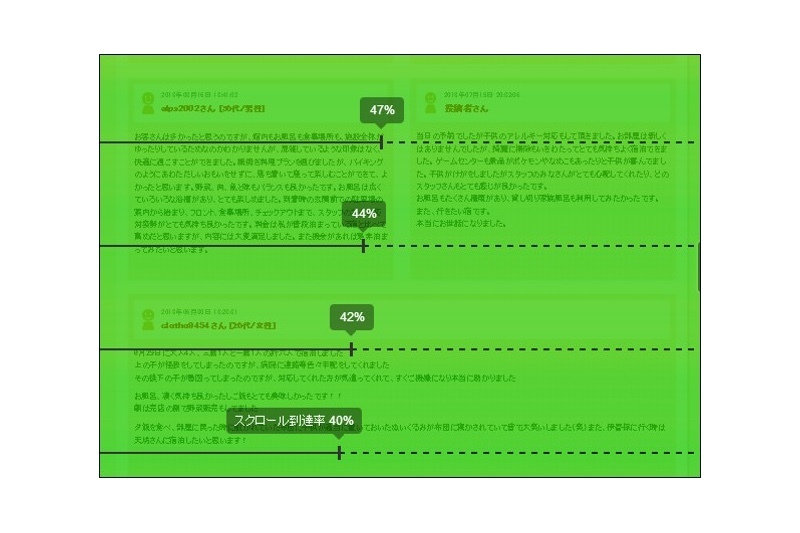
4. 「お客様からの声」
宿泊施設のWebサイトでアテンションが集まるはずの「お客様からの声」の部分にアテンションが集まっていません。
改善策
フォントが小さくぎっしり詰まっている印象を与えるため、読み飛ばされている可能性があります。フォントを大きくすると同時に、行間を取り、文章の前後左右にも余白を取って、ゆったりした雰囲気のレイアウトにすることをおすすめします。

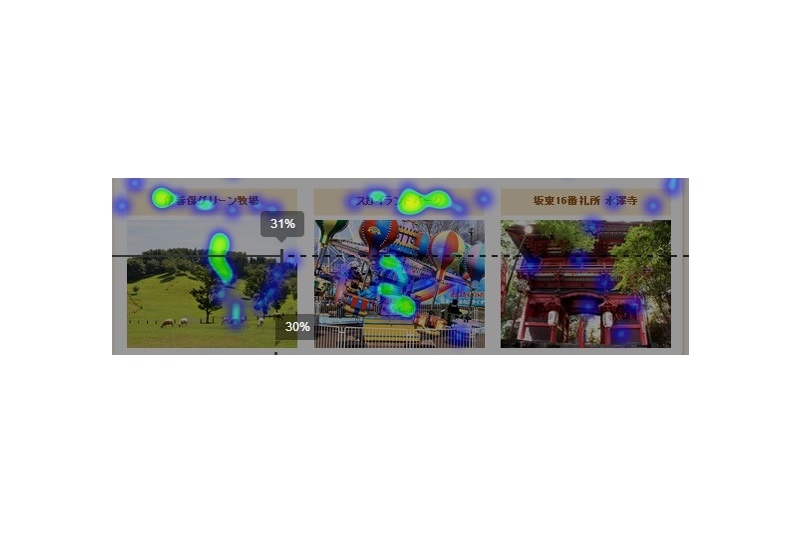
5. 周辺の各種レジャー施設
周辺の各種レジャー施設の施設名、写真がクリックされており、もっと情報を欲しがっているユーザーがいます。
改善策
より詳しい情報の別ページにリンクを張るという方法もありますが、このページの場合は、ユーザーが出来る限り途中離脱しないようにする必要がありますので、別の方法をお勧めします。具体的には、各施設の説明を2、3行追加することで、ユーザーの「もう少し知りたい」というニーズを満たすことができます。

以上いかがだったでしょうか。
今後も様々なサイトのヒートマップによるUI改善術をお届けしてまいりますのでぜひ皆様のサイト改善のご参考にしてもらえたらと思います。
【補足解説】
キャプチャー画面中のパーセンテージの表示
Ptengine のスクロール分析機能によるものです。スクロール分析機能では、実際にユーザーがサイトを閲覧する際に、どこまでスクロールしたのかをユーザーの割合で示します。サイトに訪れたかどうかだけではなく、どの部分まで見たのかが分かるようになります。
Ptengine のクリック ヒートマップ
クリックヒートマップは、ユーザーがサイトをクリックした場所がサーモグラフィーで表されます。よくクリックされた場所ほど赤くなります。
Ptengine のアテンション ヒートマップ
アテンションヒートマップは、ユーザーがサイトで見ていたエリアをその場所での滞在時間から総和し、サーモグラフィーの濃淡で表します。よく見られている場所ほど赤くなります。