blog»活用法&レシピ»8つの基本的なヒートマップ分析戦略

8つの基本的なヒートマップ分析戦略
2020年01月15日
この記事は約7分で読めます。
ヒートマップは、直感的にユーザーの行動を分析できるであり、うまく使いこなせればビジネスで重要な武器になります。ヒートマップをより深く理解するために、8つのヒートマップの使用法をまとめました。ユーザーのインサイトを迅速かつ効率的に掴めるようにしましょう。
8つのポイントは下記の通りです。
- リンク検証:ユーザーは行遷移先が行き止まりになりました?
- アテンション検証:ユーザーのアテンションを影響する無関係な要素はありますか?
- コンテンツ検証:サイトに重要な要素が足りていません?
- デバイス検証:サイトはさまざまなデバイスに適応できます?
- 到達検証:ユーザーはページの下部まで到達しました?
- インタラクティブ検証:ユーザーは本当に何を求めています?
- FV検証:サイトのどんな内容はユーザーに注目されていますか?
- ナビゲーション検証:サイトのナビゲーションバーの機能性
さあ始めましょう!
1. リンク検証
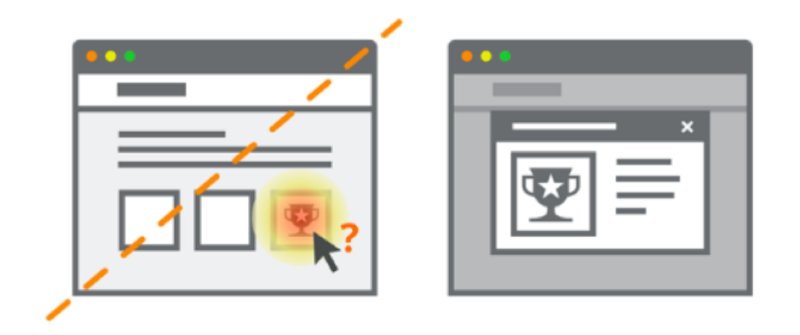
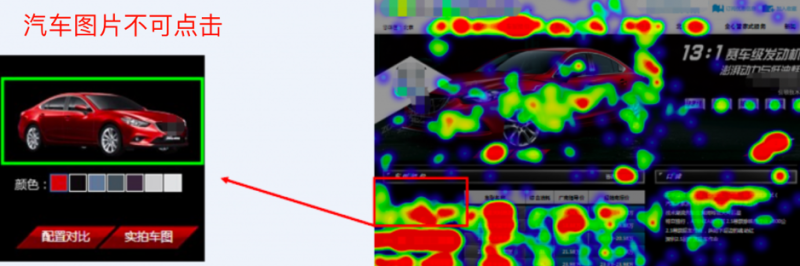
問題 リンクしない場所にクリックが集まっている
ユーザーがリンクしない写真をクリックしてしまう可能性を考えたことがありますか?

我々もよくお客様のヒートマップを見せていただくことが多いのですが、ユーザーは興味を引いた画像をクリックする傾向にあります。どこがクリックされがちかを知ることはとても重要で、一部の要素をクリックしてリンクできないことにガッカリしてしまうユーザーは多く、離脱の要因になります。

クリックヒートマップをクリックされているがリンクがない要素にリンクや、画像を拡大するなど、ユーザーの行動に呼応して、インタラクティブに価値が伝わるようにしましょう。
ランディングページなどで、別ページに遷移させたくない場合はポップアップで詳細情報を表示するなどし、離脱率が上がらないようにするなども可能です。
次回の記事で、Ptengineのエンゲージを使ってすぐにユーザー体験とコンバージョン率を改善する方法を紹介します。
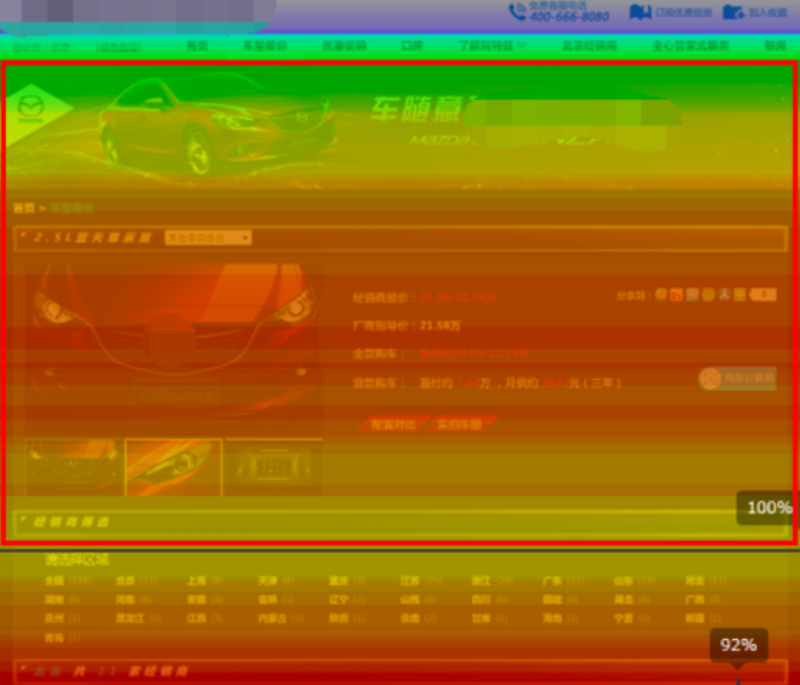
2. アテンション検証
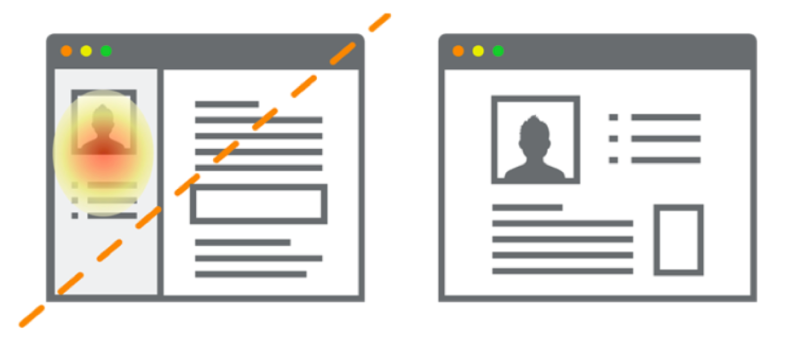
問題 余計なコンテンツに惑わされ、購買意欲が低下
本来Webサイトでショッピングする予定だったが、全く関係ないコンテンツに惹かれて最初の目的を忘れてしまっていた、ということはありませんか?
実際にこれは頻繁に発生していて、ユーザーは最初の目的と関連性の少ないコンテンツに気を取られ、目的を忘れてしまうことがよくあります。
アテンションヒートマップを利用することで、目的に沿わないコンテンツや、注意を引き付けやすいコンテンツをすばやく見つけることができます。また、ページの特定の領域で高いアテンションが発生している場合、ユーザーはそれより上にある他のコンテンツにあまり興味がなく、改善の余地があることを教えてくれます。

解決方法:アテンションヒートマップの色に従ってユーザーが注目する部分を見つけて、このような部分を増やすか、注目されていない部分を代わり注目されている部分内容を詳細に表示します。ページ全体的にあんまり読まれていない場合、原因を分析し、サイト要素を調整してヒートマップで検証します。
アテンションヒートマップの色に応じて、より注目されている部分を分析し、ユーザーの注意を引く要素を見つけましょう。これらの要素を現在興味の低い箇所に追加したり、内容を調整しましょう。逆に青色や緑色といった箇所はユーザーが注意散漫になっているということなので、その原因を分析し、サイト要素を調整してヒートマップで検証してみましょう。
3. コンテンツ検証
問題 ユーザーがWebで欲しい情報を見つけられていない

ユーザーが求めている情報が欠落しているということ知るには、ページの特定箇所にクリックが集中しているか、あるいはクリックせずページの下部まで到達していて、ユーザーが必要な情報を見つけられなかった時です。足りていない情報を追加すれば、ユーザーエンゲージメントと目標コンバージョン率を大幅に向上させることができます。

解決方法:注目を集めている部分には十分な情報を入れましょう。ユーザーの興味が引く場所の情報を削除してスペースを確保し、ユーザーが本当に欲しい情報を追加する必要があります。
ユーザーがページの最下部に到達しても欲しい情報を得られていなければ、ユーザーが本当に知りたいことが何かを分析し、Webサイトから伝わる情報を調整しましょう。
調整した後は必ずヒートマップを利用して比較検証しましょう。
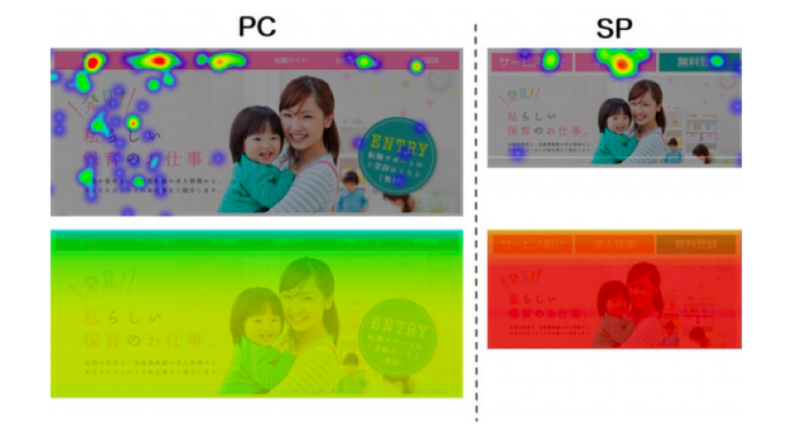
4. デバイス検証
問題 デバイスによって表示される画面は大きく異なります。

インターネットの普及と発展に伴い、ユーザーのネット基盤はモバイルデバイスに移行されました。 そのデバイスの変化により、Webで伝えられる情報も大きく変化しました。例えば、PCでファーストビューで表示されていた情報がモバイルで表示されると、スクロールしないと見られないという状況が生まれます。同様に、モバイルで表示されることを想定して作られたサイトは、PCで開くと最適化されておらずデザインが悪く表示されるケースもあります。
Ptengineのヒートマップで各デバイス表示によるユーザー行動を簡単に比較できます。端末対応やOS、ブラウザー、画面解像度などなど、ユーザーの様々な状況に応じた分析が必要となります。

解決方法:ヒートマップを使用して、注目度やクリック数が高水準のコンテンツを見つけ、レスポンシブデザインを用いて各デバイスに最適化しましょう。何度もしつこく言いますが、改善したらヒートマップで改善した結果を確認することを忘れないでください。
5. スクロール到達率検証
問題 長いページを閲覧した時、まだコンテンツが続くのに別のページに遷移したり、そのまま戻るボタンを押して戻ってしたりしたことはありませんか?

ユーザーは、「スクロールしたらもっと価値のある情報がある」ということに気づいていないケースがあります。このような離脱はデザインに起因して起こり得ます。直線や大きなカラーブロック、空白などがあると、ユーザーは最下部に到達したと誤解したりします。ヒートマップのスクロール到達率を確認することでこのような状況に気づくことができます。

解決方法:多くのユーザーがページ下部の内容を見なかった場合、ユーザーが最下部や、コンテンツの終わりとして認識させないようにデザインを調整する必要があります。
アンカーリンク(ページ内リンク)やデザインによってちゃんとユーザーを誘導しましょう。
6.インタラクティブ要素検証
問題 クリック(タップ)すれば、有益なコンテンツが展開されるのに全然押されない
アコーディオンやハンバーガーメニューなどの動的なインタラクティブ要素の活用度は、クリックヒートマップやアテンションヒートマップで確認することできます。

解決方法:上記の状況に至る理由は2つあります:
1.インタラクティブ要素が目立たず、そもそも注意を引いていない可能性があります。デザイナーはヒートマップが表示したデータを元に、インタラクティブ要素を改善する必要があります。
2.インタラクティブ要素にユーザーがそもそも興味を持っていない可能性があります。ユーザーのニーズを理解して、インタラクティブな要素を調整するためにヒートマップでユーザーの関心事を知る必要があります。
7.ファーストビュー検証
問題:ユーザーの多くがファーストビューで離脱している
ユーザーはサイトを訪問して数秒以内に、サイトを離脱するか訪問を続けるかを判断します。ファーストビューはその決定的な要因とも言えます。

サイト上のユーザーとの接触時間は少なく、ユーザーに伝えられることはかなり限られています。ファーストビューで何を伝えるかの重要性が高まっておりますが、Ptengineのヒートマップはファーストビューのクリック、アテンション、スクロール到達率をチェックできます。これを利用し、ファーストビューのコンテンツを最適化して、ユーザーのスクロールを促進しましょう。

解決方法:ファーストビュー以外の顧客の関心度の高いコンテンツはページ内リンクでの誘導やファーストビューへの表示をしましょう。Ptengineのヒートマップでユーザーが変更箇所に対しての行動変化を確認します。複数のバージョンをテストしながら最適なものを見つけるは必要があります。
8.ナビゲーション検証
問題 ナビゲーションバーのデザインはファーストビューの多くのスペースを使っておりユーザーのアテンションが集中しがちになってしまっている。

Ptengineのクリックヒートマップとアテンションヒートマップはユーザーをどの程度引き付けているかを確認できます。

解決方法:一人のユーザーがナビゲーションメニューをクリックする回数が多い場合、必要な情報をページ上で直接見つからないか、メニューの設計で混乱している可能性もあります。 ユーザーのページスクロールが少なくて、ナビゲーションバーを頻繁にクリックする現象が表示された場合は、ナビゲーションメニューのサイズを小さくして、主要なコンテンツをファストビューに配置することを検討するなど工夫する必要があります。ナビゲーションメニューが複雑過ぎないように、できる限りシンプルにしてください。
ヒートマップでインサイトを得るための8つの基本的な分析方法を紹介しました、今すぐログインして、上記の8つの方法を用いて問題点を解決してみましょう。今後、上級レベルの分析方法も紹介したいと思います。
PtengineではEngage機能も提供しています。ヒートマップのインサイトに基づいて仮説をテストおよび実行ができるため、インサイト→仮説→アクションといった循環を作り、短期間でコンバージョン率を改善できます。今後もEngageの使用方法や事例を紹介します。今すぐ試したい場合はこちらをクリックしてEngage設定の詳細をご覧ください。