blog»活用法&レシピ»ヒートマップによるUI改善術:第3回 旅行代理店サイト

ヒートマップによるUI改善術:第3回 旅行代理店サイト
2014年07月01日
この記事は約2分で読めます。

前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。
第3回目は「旅行代理店サイト」のヒートマップです。
対象URL: http://www.jtb-grandtours.jp/
(データ集計期間:2014年6月9日~6月15日)

1 .項目の表示方法
クリックが集まっている箇所に関してリンク先が設定されていないものが数箇所あります。

改善策
ユーザーがクリックしてしまうという事は、ユーザーに「クリックできる」と思わせてしまっているということです。
・ツアー検索(画面左側)
ツアー検索がこの下からやれますよ!、ということで見出しとしてこの「ツアー検索」はあるかと思います。
しかしこちらに対してたくさんのクリックが集まってしまいました。この「ツアー検索」の下を見てもらえばいいだけなのですが、ユーザーはそちらには目が行かなかったようです。
その要因として、「ツアー検索」の文字色があります。このサイト全体を見るとわかるのですが、青文字は基本的にはすべてリンクがついています。そのため、この青文字が利用されている「ツアー検索」に対してもリンクがあるといつの間にか思ってしまい、その先にリンクがあると勘違いさせていたのです。
確かにデザインとしてはここの色は青くしたくなる気持ちもわかりますが、ユーザーを混乱させることになってしまっています。改善策としては、もうこちらをリンクとしてしまい「ツアー検索」へ飛ばしてしまうか、リンクだとは思わせないよう、青色から黒色へ文字色を変えるということが考えられます。
・グランドツアーニュース(画面右側)
この「グランドツアーニュース」は下にニュースの更新情報が出てくるようになっています。つまりこの画像は「この下にはツアーのニュースがありますよ!」と伝えたいわけです。しかしサイズやデザインからバナー感が強まってしまい、一部ユーザーはバナーだと勘違いしてしまっているようです。
改善策としてはシンプルにして、テキストだけにしてみてはいかがでしょうか。背景に写真が使われているので、シンプルにしたほうがわかりやすくなります。
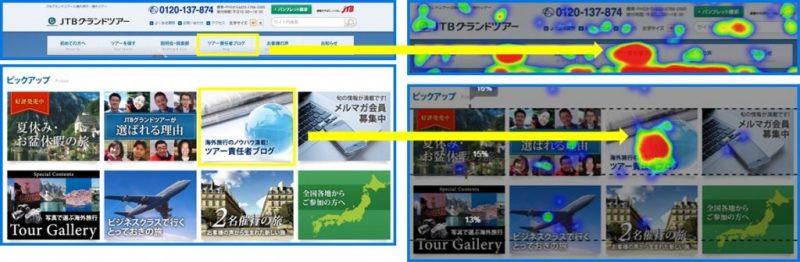
2 .カルーセルバナーの使われ方
ファーストビューのアテンションヒートマップが赤くなっていることから、カルーセルバナーに視線が集まっていると言えます。しかしこの画像にはリンク先がなく遷移がしないにもかかわらず、多数クリックもされていますがリンク先がなく遷移先がありません。

改善策
ユーザーはツアー担当者の顔写真が並んでいるのを見てクリックしたと考えられます。
次の説明でも述べていますが、サイト内にてツアー担当者のブログを読んだことがある方が、サイトに再訪問した際にツアー担当者の顔写真が並んでいることから、ツアー責任者ブログに遷移すると思いクリックしたと考えられます。
これが意味するのは、それだけツアー責任者ブログには人を惹きつけるものがあるといえます。ただしカルーセルにはリンクがなく遷移しなかったことからリンク先を設定するなどして、少しでもユーザーになるべく回遊してもらえるようなサイト作りを心掛けましょう。
3 .人気コンテンツの活性化
ツアー責任者ブログにクリックが集まっています。ページ中部にも同コンテンツのバナーがありますが、こちらにもクリックが集まっています。

先にも述べていたように、クリックが多く集まっていることから、このサイトの中で人気の高いコンテンツといえるでしょう。
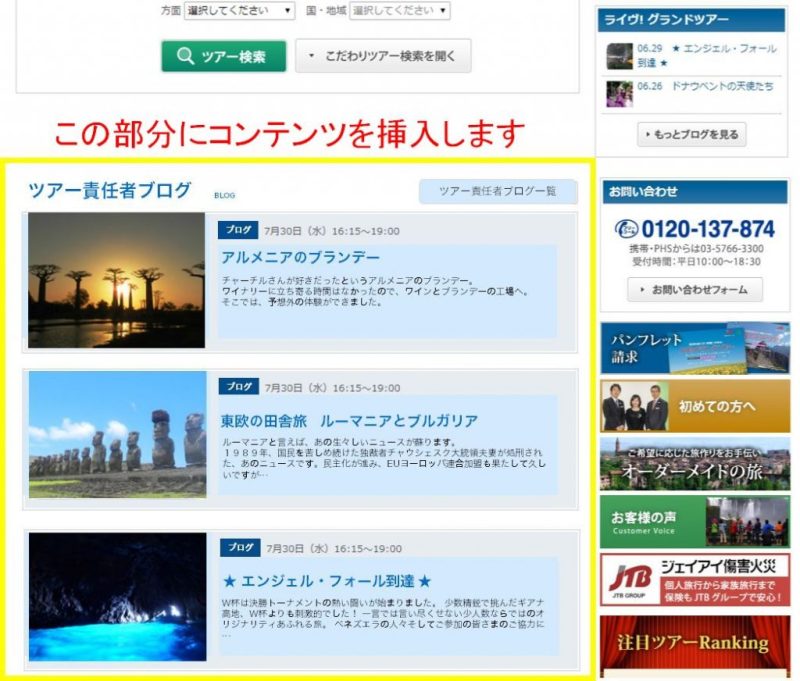
それだけ人気なのであれば一つのコーナーとして大きく表示させてみてはいかがでしょうか。今の形態ですとグローバルナビゲーションや誘導バナーから遷移しなければ更新情報やどういう内容が書かれているかが分かりません。これを下記の例のような形で、トップページから更新情報や内容についてが分かるようになれば、新規訪問ユーザーに気づいてもらいやすくなり、よりユーザーがブログに触れられるようになるでしょう。
このブログがCVに寄与しているかどうかは別途分析すべきではありますが、もし大きく寄与しているようでしたら、積極的に表に出していくと良いでしょう。
改善例

4 .おすすめツアー
おすすめツアーを紹介している項目です。ユーザーの視線が集まりアテンションヒートマップが赤くなっています。